案例展示 - COMPSCI 719 Pokémon Battle Simulator 前端代做
编辑
66
2024-09-15
案例展示 - COMPSCI 719 Pokémon Battle Simulator 前端代做
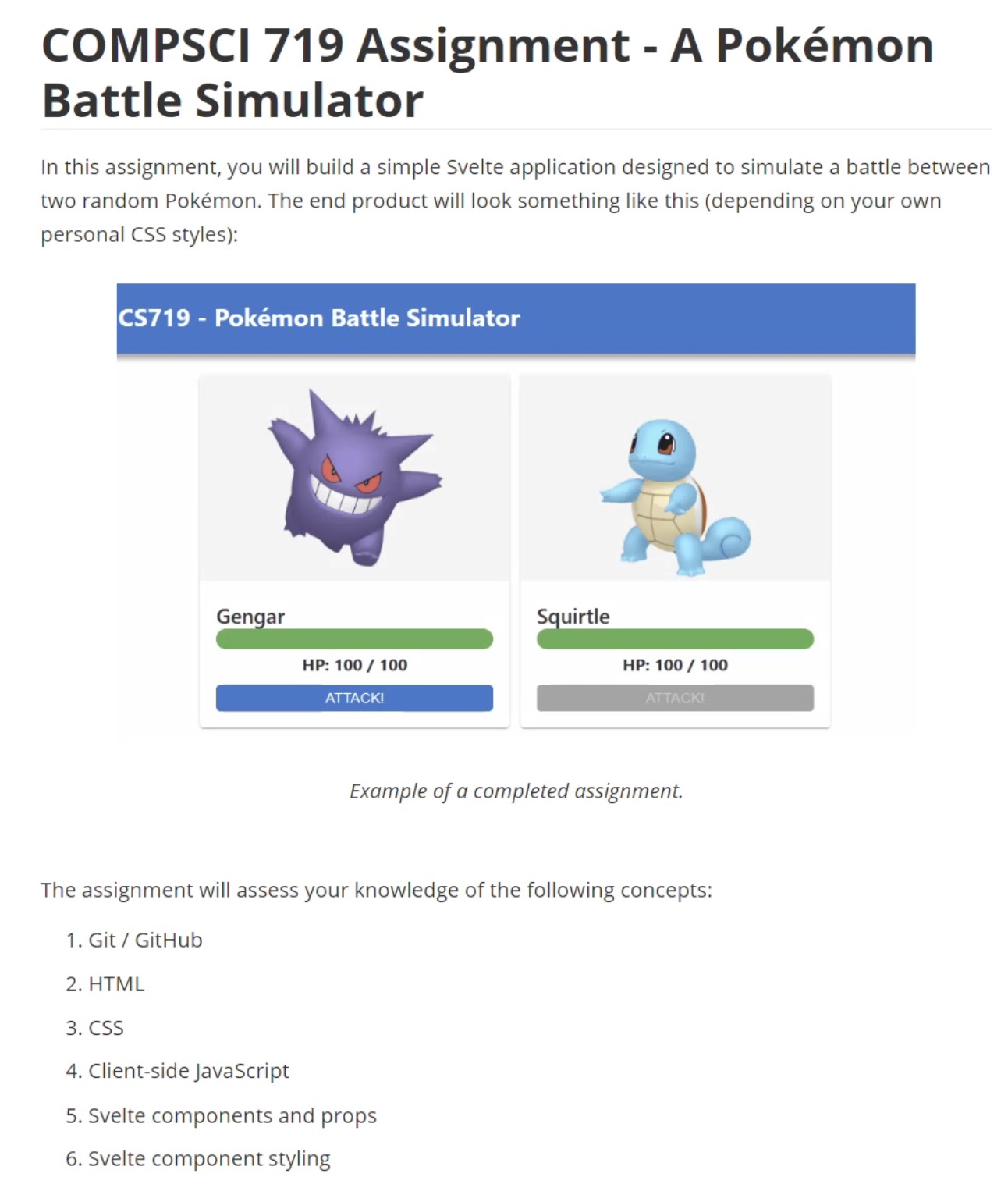
前几天我为一位同学代写了COMPSCI 719 - Pokémon Battle Simulator的作业,这位客户是之前找我代做C语言的客户,本次涉及使用Svelte框架实现一个简单的宝可梦战斗模拟器。作业的重点是通过Svelte组件、状态管理、CSS动画和JavaScript逻辑构建宝可梦之间的对战模拟,展示对前端开发的理解。
任务细节:
- 每个步骤都要求提交至少一个Git提交,并附带清晰的提交信息。确保作业的每个阶段都有版本控制,且提交信息能够准确说明代码变更的内容。
- 构建用户界面,显示两只宝可梦的名称、HP值、图片及“攻击”按钮。
- 使用Svelte组件显示宝可梦,并根据屏幕大小调整显示方式(大屏幕并排显示,小屏幕纵向排列)。
- 为每只宝可梦创建一个独立的Svelte组件
PokemonCard.svelte,并使用循环将每个宝可梦的数据渲染到页面上。 - 自定义按钮样式,区分正常状态、禁用状态、聚焦状态和点击状态。
- 实现
attack()函数,允许用户点击“攻击”按钮发起攻击。攻击过程中会随机生成伤害值,并有10%的几率造成暴击(伤害值为40)。 - 实现宝可梦的HP值减少、回合切换、攻击按钮禁用等功能。通过更新Svelte Store中的数据,动态更新UI。
- 实现宝可梦的HP条,能够根据宝可梦剩余的HP值动态调整显示。当HP低于20%时,HP条会变为红色以提示低血量。
- 为宝可梦在受到攻击后添加动画效果,包括HP条的平滑变化、暴击提示以及伤害数值的动画展示。
- 使用CSS的
@keyframes、Svelte的过渡效果和JavaScript定时器来实现这些动画。

服务流程:
- 客户提供了作业要求,我按照步骤逐步实现了项目的功能,涵盖了UI设计、游戏逻辑实现、HP条的动态变化以及动画效果。
- 在每个开发阶段,通过Git提交清晰记录了每个功能的实现过程,确保客户能够追踪每个步骤的开发进展。
- 编写了多个Svelte组件,如
PokemonCard.svelte用于显示宝可梦信息,PokemonHP.svelte用于显示HP条,PokemonAttack.svelte处理攻击按钮逻辑。 - 我还在最终提交中撰写了有关动画效果和设计决策的详细说明。
客户反馈:
客户这次进行了多次反馈,因为最开始我只提交了最终版本,后来根据不同的git提交进程分开给了他五份,也算是前前后后修改了几次,最终客户还是非常满意的。
成果展示:
- 编程语言:Svelte、JavaScript、CSS
- 实现功能:UI设计、宝可梦对战逻辑、HP动态变化、动画效果
- 文件类型:.svelte文件、.js文件、.css文件
- 项目结果:客户满意度高
联系我们
WeChat:pythonyt001
Email: [email protected]

- 0
-
分享